A CREATIVE BOOST
The Ultimate Extensions for Blocs Website Builder
Brics are addons that extend the Blocs app
Brics that raise the bar for websites built with Blocs.
We are well known in the Blocs community for delivering top notch extensions for Blocs app. Our goal is to help you create a better user experience for your websites.






A growing collection of top extensions for Blocs app.
We make inspired custom brics for the visual website builder, Blocs for Mac.
Beyond Tabs...
Legendary.
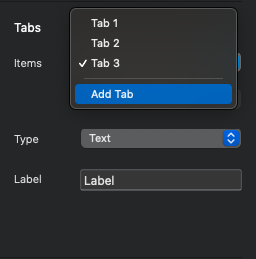
Tab Anything is maybe the best of the worst names ever. I say that because it’s so much more than tabs. It’s the best way to toggle visibility of elements. It’s filled with features you’ve never seen in a tab system!
VISIT TAB ANYTHINGLAUNCH DEMO PAGEThe card ui with a big brain.
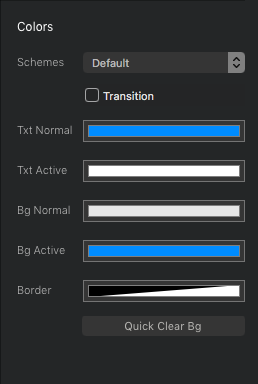
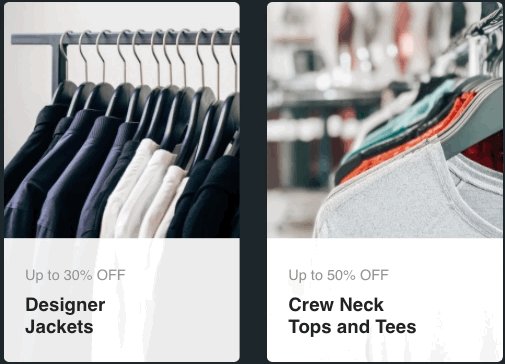
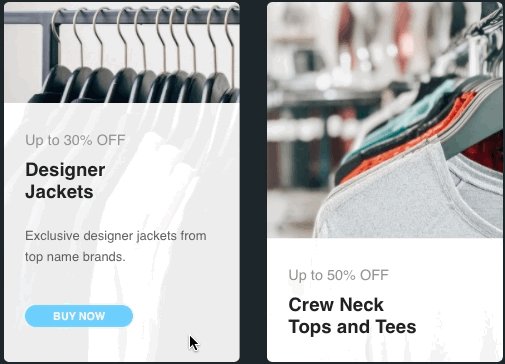
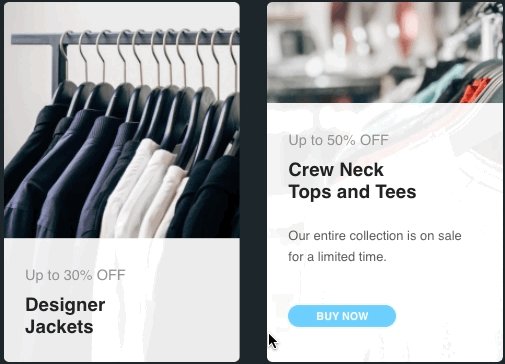
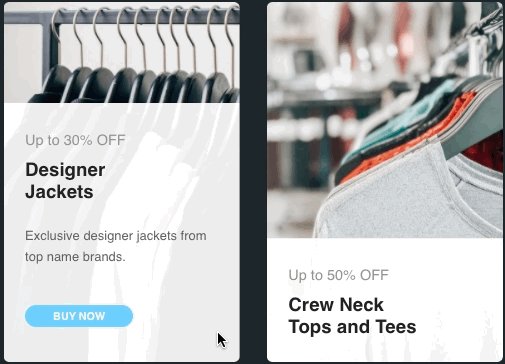
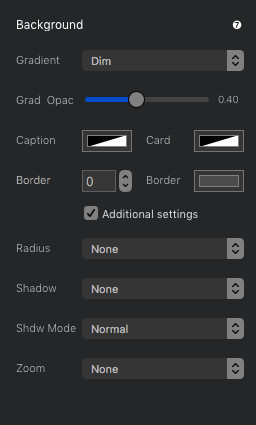
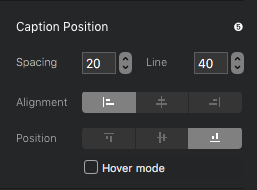
Card Designer is a web design tool within a web design tool (Blocs). It’s a complete ecosystem of features that help you create beautiful responsive hovercards, image sliders, product displays, digital ads and more.
VISIT CARD DESIGNERLAUNCH DEMO PAGEAn elegant way to truncate text.
Truncated text isn’t normally very memorable. Read More for Blocs changes that. This is a unique solution however, which adds some flavor to the site as well as being extremely versatile in how it can be used.
VISIT READ MORELAUNCH DEMO PAGEExtra breakpoints with no code.
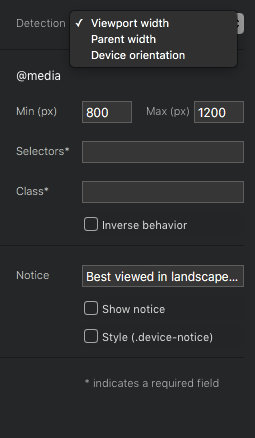
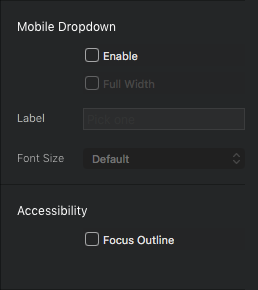
Responsive website design imposes rules that can make it difficult to keep your ideas looking great at any screen width. Media queries provide a way to create breakpoints for any width and assign classes dynamically to different elements.
VISIT MEDIA QUERYLAUNCH DEMO PAGEScroll FX with some extras.
Scroll animation effects on a website can be a great way to add some interaction to your site and hold your audience's attention as they scroll. This bric adds scroll animations and a ton of control over their behaviors.
VISIT SCROLL FX EXTRALAUNCH DEMO PAGESeriously responsive text.
Some websites require a more fluid typography control than others. For instance, if you want huge oversized text, adjusting the size at each breakpoint won’t be enough. TextBloc is the best answer when you need a continuously responsive type solution.
VISIT TEXTBLOCLAUNCH DEMOElegant navigation bar behaviors
The navigation is obviously very important to a website. The navigation is an opportunity to engage the visitor and improve their user experience. These behaviors do just that. They engage and enhance even the simplest website or landing page.
VISIT SMART NAVLAUNCH DEMO
Modal automation for Blocs
Cadence makes it possible to control how often people see your modals when they return to your site. That and about a dozen or so other things like Scroll Depth, Time Delays, Scheduling and Custom hash links can all play a role in triggering a modal.
VISIT CADENCELAUNCH DEMO
Slick pop-up designer
Modals are practically centric to content marketing and online promotional marketing. They are great for promoting products, featuring new content or announcing that big sale. They can be a very important touchpoint for your website.